Bigbluebutton Greenlight Without Docker
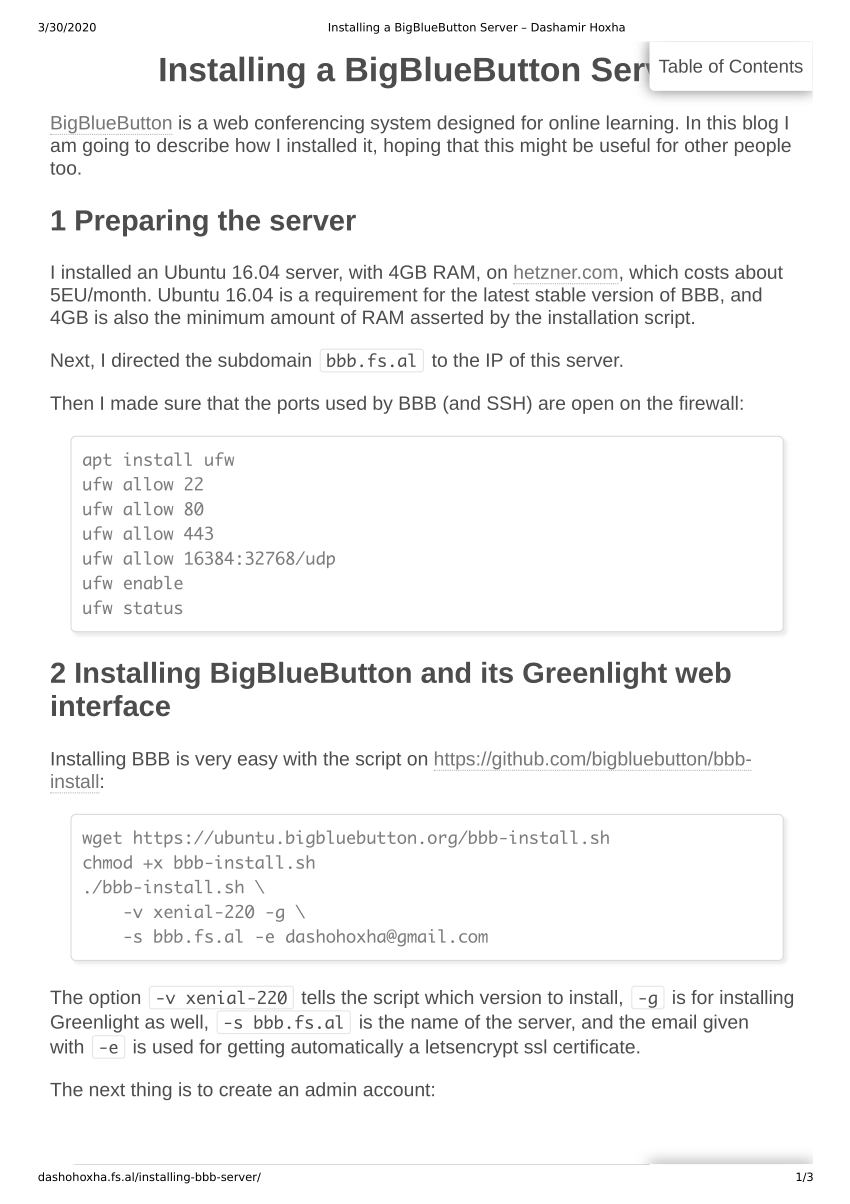
To help you set up a BigBlueButton server (or upgrade an existing one), bbb-install.sh is a shell script that automates the step-by-step instructions for installing and configuring a BigBlueButton 2.2 server.
- Configuring Greenlight 2.0. Greenlight is a highly configurable application. The various configuration options can be found below. When making a changes to the.env file, in order for them to take effect you must restart you Greenlight container.
- To help you set up a BigBlueButton server (or upgrade an existing one), bbb-install.sh is a shell script that automates the step-by-step instructions for installing and configuring a BigBlueButton 2.2 server.
- Configuring Greenlight 2.0. Greenlight is a highly configurable application. The various configuration options can be found below. When making a changes to the.env file, in order for them to take effect you must restart you Greenlight container.
Greenlight is a highly configurable application. The various configuration options can be found below. When making a changes to the .env file, in order for them to take effect you must restart you Greenlight container. For information on how to do this, see Applying .env Changes.
Using a Different Relative Root
By default Greenlight is deployed to the /b sub directory. If you are running Greenlight on a BigBlueButton server you must deploy Greenlight to a sub directory to avoid conflicts.
If you with to use a relative root other than /b, you can do the following:
- Change the
RELATIVE_URL_ROOTenvironment variable. - Update the
/etc/bigbluebutton/nginx/greenlight.nginxfile to reflect the new relative root. - Restart Nginx and the Greenlight server.
If you are not deploying Greenlight on a BigBlueButton server and want the application to run at root, simply set the RELATIVE_ROOT_URL to be blank.
Setting a Custom Branding Image
You can now setup branding for Greenlight through its Administrator Interface.
User Authentication
Greenlight supports four types of user authentication. You can configure any number of these, and Greenlight will dynamically adjust to which ones are configured.
In Application (Greenlight)
Greenlight has the ability to create accounts on its own. Users can sign up with their name, email and password and use Greenlight’s full functionality.
By default, the ability for anyone to create a Greenlight account is enabled. To disable this, set the ALLOW_GREENLIGHT_ACCOUNTS option in your .env file to false. This will not delete existing Greenlight accounts, but will prevent new ones from being created.
Google OAuth2
You can use your own Google account, but since Greenlight will use this account for sending out emails, you may want to create a Google account related to the hostname of your BigBlueButton server. For example, if your BigBlueButton server is called example.myserver.com, you may want to create a Google account called greenlight_notifications_myserver.
You need a Google account to create an OAuth 2 CLIENT_ID and SECRET. The will enable users of Greenlight to authenticate with their own Google account (not yours).
Login to your Google account, and click the following link

If you want to see the documentation behind OAuth2 at Google, click the link https://developers.google.com/identity/protocols/OAuth2.
First, create a Project click the “CREATE” link.
In the menu on the left, click “Credentials”.
Next, click the “OAuth consent screen” tab below the “Credentials” page title.
From here take the following steps:
- Choose any application name e.g “Greenlight”
- Set “Authorized domains” to your hostname eg “hostname” where hostname is your hostname
- Set “Application Homepage link” to your hostname e.g “http://hostname/b/” where hostname is your hostname
- Set “Application Privacy Policy link” to your hostname e.g “http://hostname/b/” where hostname is your hostname
- Click “Save”
Next,
- Click “Create credentials”
- Select “OAuth client ID”
- Select “Web application”
- Choose any name e.g “bbb-endpoint”
- Under “Authorized redirect URIs” enter “https://hostname/b/auth/google/callback” where hostname is your hostname
- Click “Create”
A window should open with your OAuth credentials. In this window, copy client ID and client secret to the .env file so it resembles the following (your credentials will be different).
The GOOGLE_OAUTH2_HD environment variable is optional and can be used to restrict Google authentication to a specific Google Apps hosted domain.
Office365 OAuth2
You will need an Office365 account to create an OAuth 2 key and secret. This will allow Greenlight users to authenticate with their own Office365 accounts.
To begin, head over to the following site and sign in to your Office365 account:https://portal.azure.com/
In the menu on the left, click “Azure Active Directory”.
Under the “Manage” tab, click “App registrations”.
From here take the following steps:
- Click “New Registration”
- Choose any application name e.g “bbb-endpoint”
- Set the Redirect URI to your url (must be https): “https://hostname/b/auth/office365/callback”
- Click “Register”
Once your application has been created, Under the “Overview” tab, copy your “Application (client) ID” into the OFFICE365_KEY environment variable in your .env file.
Finally, click the “Certificates & secrets” under the “Manage” tab
From here take the following steps:
- Click “New client secret”
- Choose the “Never” option in the “Expires” option list
- Copy the value of your password into the
OFFICE365_SECRETenvironment variable in your.envfile
LDAP Auth
Greenlight is able to authenticate users using an external LDAP server. To connect Greenlight to an LDAP server, you will have to provide values for the environment variables under the ‘LDAP Login Provider’ section in the .env file. You need to provide all of the values for LDAP authentication to work correctly.
LDAP_SERVER is the server host.
LDAP_PORT is the server port (commonly 389).
LDAP_METHOD is the authentication method, either ‘plain’ (default), ‘ssl’ or ‘tls’.
LDAP_UID is the name of the attribute that contains the user id. For example, OpenLDAP uses ‘uid’.
LDAP_BASE is the location to look up users.
LDAP_BIND_DN is the default account to use for user lookup.
LDAP_AUTH is the preferred authentication method. (See below)
LDAP_PASSWORD is the password for the account to perform user lookup.
LDAP_ROLE_FIELD is the name of the attribute that contains the user role. (Optional)
LDAP_FILTER is the filter which can be used to only allow a specific subset of users to authenticate. (Optional)
LDAP_ATTRIBUTE_MAPPING allows you to specify which attributes in your LDAP server match which attributes in Greenlight (Optional - See below)
LDAP_AUTH
When setting the authentication method, there are currently 3 options:
'simple': Uses the account set inLDAP_BIND_DNto look up users'user': Uses the user’s own credentials to search for his data, enabling authenticated login to LDAP without the need for a user with global read privileges.'anonymous': Enables an anonymous bind to the LDAP with no password being used.
LDAP_ROLE_FIELD
Greenlight can automatically assign a matching role to a user based on their role in the LDAP Server. To do that:
- Create a role in Greenlight with the exact same name as the LDAP role
- Set the role permissions for the newly created role
- Repeat for all possible roles
- Set
LDAP_ROLE_FIELDequal to the name of the attribute that stores the role - Restart Greenlight
Once you have signed in with that user, they will automatically be given the Greenlight role that matches their LDAP role.
LDAP_ATTRIBUTE_MAPPING
When a LDAP user signs into Greenlight, the LDAP gem looks up the LDAP user and stores some information that is passed back to Greenlight.
You can find a list of the defaults in the table below. For rows with multiple attributes, the gem will use the first available attribute starting with the leftmost attribute in the row.
| Variable Name | LDAP Attributes | Greenlight User Attribute |
|---|---|---|
| uid | dn | social_uid - The id used to look the user up (must be unique) |
| name | cn, displayName | name - The user’s name |
| mail, email, userPrincipalName | email - The user’s email | |
| nickname | uid, userid, sAMAccountName | username - What’s used to sign in |
| image | jpegPhoto | image - User’s profile image (only works if it’s a public link) |
To make changes to the attribute that the gem uses, you can set the LDAP_ATTRIBUTE_MAPPING variable in your .env using the following format:LDAP_ATTRIBUTE_MAPPING=variablename1=ldapattribute1;variablename2=ldapattribute2;variablename3=ldapattribute3; For any variable that is not set, the default from above will be used.
IMPORTANT NOTE: variablename refers to the variable name in the leftmost column above, NOT the Greenlight attribute name
For example, if you would like to match the Greenlight users name to displayName in your LDAP server and the Greenlight username to cn then you would use the following string:
LDAP_ATTRIBUTE_MAPPING=name=displayName;nickname=cn;
Example Setup
Here are some example settings using an OpenLDAP server.
If your server is still running you will need to recreate the container for changes to take effect.
See Applying .env Changes section to enable your new configuration.
If you are using an ActiveDirectory LDAP server, you must determine the name of your user id parameter to set LDAP_UID. It is commonly ‘sAMAccountName’ or ‘UserPrincipalName’.
LDAP authentication takes precedence over all other providers. This means that if you have other providers configured with LDAP, clicking the login button will take you to the LDAP sign in page as opposed to presenting the general login modal.
Twitter OAuth2
Twitter Authentication is deprecated and will be phased out in a future release.
Setting up File Storage
In order to use Preupload Presentation, you must first make some choices regarding your deployments. If you are upgrading from a version earlier than 2.7, there are some extra changes needed in order to get it up and running. If you first installed Greenlight at version 2.7 or later, you can skip directly to Choosing Storage Location.
Updating From Version Prior to 2.7
If you are updating from a version prior to 2.7 you must make the following changes inorder for Preupload Presentation to work.
Update docker-compose.yml
Using your preferred text editor (examples below will use nano), edit the following file:
Find the following line (Line 19)
Add the following line BELOW the above line (mnking sure to keep the same spacing as the line above)
Once completed, your docker-compose.yml should look like this (note the last 2 lines):
Update NGINX
By default, only files that are < 1 MB are allowed to uploaded due to some NGINX rules. To get around that, you must add a specific rule to large files
Using your preferred text editor (examples below will use nano), edit the following file:
At the very bottom, add the following lines (again making sure to keep consistent spacing):
Your file should now look like this:
Finally, reload NGINX
PLEASE NOTE: If your Greenlight deployment is deployed without the /b (or any other relative root), you can skip the remainder of this step
Using your preferred text editor (examples below will use nano), edit the following file:
At the very bottom, add the following lines (again making sure to keep consistent spacing):
Your file should now look like this:
Finally, reload NGINX
Choosing Storage Location
When using Preupload Presentation, Greenlight needs a location to store the presentations uploaded by the room owners. At the moment, there are 3 places that you can choose from:
- Local (Default)
- Amazon S3
- Google Cloud Services Cloud Storage
Local
By default, local storage is set up to work automatically and will store all files in ~/greenlight/storage
Amazon S3
In order to store files in S3, you must set the following values in your .env file. A good guide to follow can be found here.
AWS_ACCESS_KEY_ID is your AWS Account Access Key (see the guide above)
AWS_SECRET_ACCESS_KEY is your AWS Account Secret Access Key (see the guide above)
AWS_REGION is the region that your S3 bucket is in
AWS_BUCKET is the name of the S3 bucket
Google Cloud Services Cloud Storage
In order to store files in Cloud Storage, you must set the following values in your .env file.
GCS_PROJECT_ID is the id of the project in which your storage is currently in
GCS_PRIVATE_KEY_ID can be found in the credentials.json file
GCS_PRIVATE_KEY can be found in the credentials.json file
GCS_CLIENT_EMAIL can be found in the credentials.json file
GCS_CLIENT_ID can be found in the credentials.json file
GCS_CLIENT_CERT can be found in the credentials.json file
GCS_PROJECT is the name of the project in which your storage is currently in
GCS_BUCKET is the name of the bucket
Use PostgreSQL instead of SQLite
Greenlight can be set to use either a local in-memory SQLite database or a production-ready PostgreSQL database.
For any new installs, Greenlight is configured to use PostgreSQL by default.
If you installed Greenlight before v2.5 was released, your deployment is configured to use SQLite by default. If you are using SQLite, we highly recommend that you make the change to PostgreSQL.
Converting SQLite database to PostgreSQL without losing data
It is possible to convert an existing SQLite database to PostgreSQL without losing any of your data.
You’ll need to generate a random password that will be used in 3 different instances. Generate one by running
For the remainder of these instructions, replace RANDOM_PASSWORD_REPLACE_ME with the password that was generated with the command from above
First, ensure you are in your Greenlight directory and that Greenlight is not running
Second, replace your docker-compose.yml with the new docker-compose.yml to include the PostgreSQL container
Next, edit your docker-compose.yml to include your SQLite container (You can use vi, vim, nano or any text editor)
There are 3 lines that need to be changed. When making the changes, make sure the spacing remains consistent.
- The first change is removing the
#before The second change is replacing
With
- The third change is replacing RANDOM_PASSWORD_REPLACE_ME with the password you generated in the earlier step
NOTE: If you cloned the repository and are building your own image, make sure you also make the change to point to your image instead of the default one. If you are installed using the basic Install instructions, you can skip this step.
The next step is configuring the .env file so that it connects to the PostgreSQL database. Edit your .env file
and add the following lines to any part of the .env file (Making sure to replace the RANDOM_PASSWORD_REPLACE_ME)
Next, test your current configuration by running
If you see the following error, it is due to the spacing of your docker-compose.yml file. For reference, the spacing should look like this
If no errors appear, continue to the next step.Once the containers have spun up, we need to create a new database in PostgreSQL to store our data in (Making sure to replace the RANDOM_PASSWORD_REPLACE_ME)
Assuming that worked successfully, the console should output:
Finally, copy the SQLite database and convert it to a PostgreSQL database. (Making sure to replace the RANDOM_PASSWORD_REPLACE_ME)
Assuming that worked successfully, the console should output:
Finally, edit your .env file to point at the new database by replacing the line that we added in the earlier step
With:
Now, restart Greenlight and you should be good to go.
You can verify that everything went smoothly if you are able to sign into the accounts you had made before starting this process.
Errors after migration
If you encounter any errors after the migration, you can very easily switch back to your previous setup by removing the .env variables that were added during this switch.
Just remove these lines and restart Greenlight
Upgrading PostgreSQL versions
Before you begin, please note that this process may take some time for large databases. We recommend you schedule maintenance windows and avoid attempting to do this upgrade quickly.
Create a dump of your database
Create a backup of your database
Switch PostgreSQL versions
Edit your docker-compose.yml file
Replace:
With:
Import database dump into new database
Start Greenlight
Wait a couple of seconds and then run:
If you get an error stating that “greenlight_production does not exist”, wait a few more seconds then try again. (Repeat until successful)
Finally:
Sign in and confirm that all users, rooms and other settings are present and correct.
Errors
If you run into any issues, you can always replace your new database with the previous information. To do so, take down Greenlight and edit your docker-compose.yml file
Replace:
With:
Then, replace your current database fold with the back up you made during the upgrade process
Start Greenlight and confirm that all users, rooms and other settings are present and correct.
Improving Greenlight’s Performance Under Load
Under heavy load, a single Greenlight server with stock settings might have trouble keeping up with the incoming requests. To improve Greenlight’s performance, you can increase the number of workers used by the underlying PUMA server. When increasing the number of workers, it’s important to note that the more workers you have, the more memory + CPU usage by Greenlight.
To set the number of workers, add WEB_CONCURRENCY=1 to your .env file.
It is recommended to slowly increment the variable by 1, and then monitoring your server to ensure there is enough memory + CPU to continue. Unless on a very strong server, it is recommended to keep the variable <= 3.
Adding Terms and Conditions
Greenlight allows you to add terms and conditions to the application. By adding a terms.md file to app/config/ you will enable terms and conditions. This will display a terms and conditions page whenever a user signs up (or logs on without accepting yet). They are required to accept before they can continue to use Greenlight.
The terms.md file is a Markdown file, so you can style your terms and conditions as you wish.
To add terms and conditions to your docker container, create a terms.md file in the ~/greenlight directory. Then, add the following volume to your docker-compose.yml file.
- ./terms.md:/usr/src/app/config/terms.md
After you edit the .env file, you are required to restart Greenlight in order for it to pick up the changes. Ensure you are in the Greenlight directory when restarting Greenlight. To do this, enter the following commands:
If you installed using the “Install” Instructions

Bigbluebutton Greenlight Without Docker Jeans

If you installed using the “Customize” Instructions
Bigbluebutton Greenlight Without Docker Ubuntu
See also
